728x90
반응형

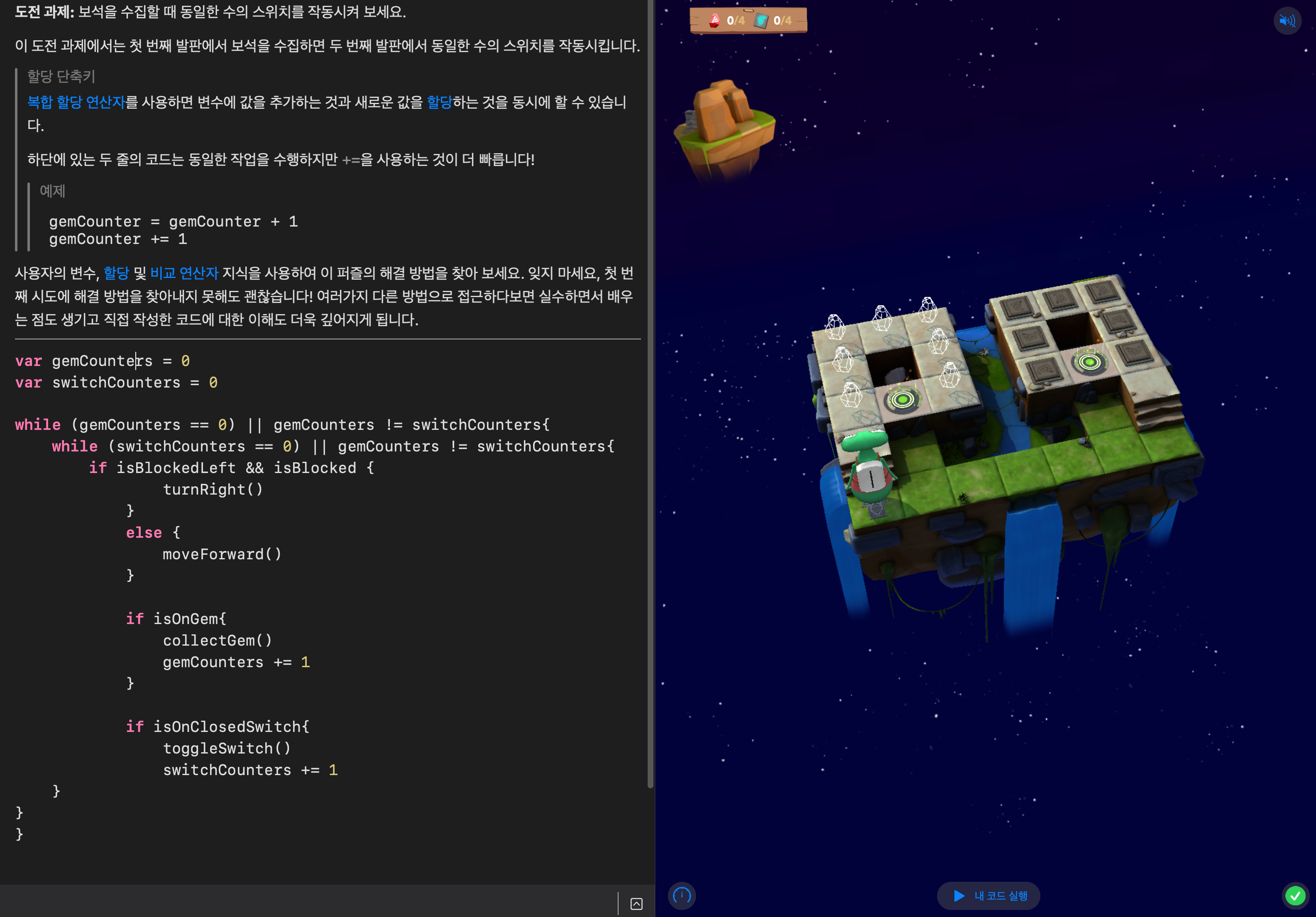
var gemCounters = 0
var switchCounters = 0
while (gemCounters == 0) || gemCounters != switchCounters{
while (switchCounters == 0) || gemCounters != switchCounters{
if isBlockedLeft && isBlocked {
turnRight()
}
else {
moveForward()
}
if isOnGem{
collectGem()
gemCounters += 1
}
if isOnClosedSwitch{
toggleSwitch()
switchCounters += 1
}
}
}보석 갯수는 랜덤으로 생성되며 보석 갯수와 동일한 숫자의 스위츠를 켜야한다.
조건없는 무한 반복으로 진행하면 보석은 모두 획득하겠지만 스위치를 보석 갯수보다 많이 ON시키기 때문에 미션 완료가 되지 않는다.
아무래도 이 문제는 조건을 작성하는 접근이 중요한 문제인것같다.
while gemCounters != switchCounters {
...
}처음에는 위와 같이 작성하여 "보석을 획득한 만큼 스위치를 키면 반복문이 종료될 것이다."라고 생각하였다.
하지만,
var gemCounters = 0
var switchCounters = 0반복문을 시작하기도 전에 두 변수에는 같은 값이 할당 되어있기 때문에 반복문이 실행조차 하지 않았다.
while gemCounters == switchCounters {
...
}위와 같은 조건으로 바꾸니 1회 진행되고 바로 종료되었다.
while gemCounters != switchCounters {
while gemCounters == switchCounters {
...
}
}그래서 위와 같은 조건으로 바꾸어보았더니 외계인이 출발조차 하지 않는다. "좀만 상각하면 당연한 사실을..."
다음으로는 "보석을 획득한 만큼의 수를 switchCounters 변수에 할당하여 +=1 이 아닌 -=1로 계산하여 0이되면 종료"라는 조건을 생각해 보았으나 swichCounters 변수에 값을 매 반복마다 할당하게 되므로 좋지 않은 접근으로 판단했다.
최종적으로는 반복문의 조건을 2개로 주고 OR로 연산하여 첫 조건은 처음 1회때 반복문이 실행될 수 있도록 그리고 두 번째 조건 부터는 정상적인 조건이 될 수 있도록 할 수 있도록 설계해 보았다.
이런 경우를 생각해서 Do...while... 문이 있는 것이 아닐까..?
반응형
'IT > IOS' 카테고리의 다른 글
| SwiftUI Blur 효과/ UIBlurEffect (0) | 2023.07.03 |
|---|---|
| Playground 코딩 배우기 2 총 개수 모으기 (0) | 2023.05.15 |
| SwiftUI-100Days - WeSplit (0) | 2023.04.07 |
| SwiftUI Document 따라쓰며 공부하기 - Maintaining the adaptable sizes of built-in views (0) | 2023.02.01 |
| iOS Beginner Challenge Lesson4 by CodewithChris (0) | 2023.01.16 |



