목표🦾:
아래의 예시와 같이 화면을 아래로 스크롤 할때 다이나믹아일랜드와 상호작용을 보여주는 애니메이션 제작(따라하기)

참고한 자료👀:
Kavsoft채널의 Dynamic Island Metaball Scroll Effect
계기💄:
완성된 Animate iOS 어플을 클론코딩하기 위해 Full-course를 따라하던 중, 스크롤 효과를 이해하고 탐구하기 위해 Kavsoft 채널에서 관련 콘텐츠를 찾아 봄
과정 🎩:
Step 1.

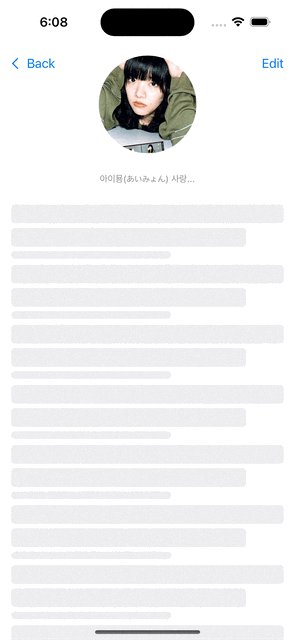
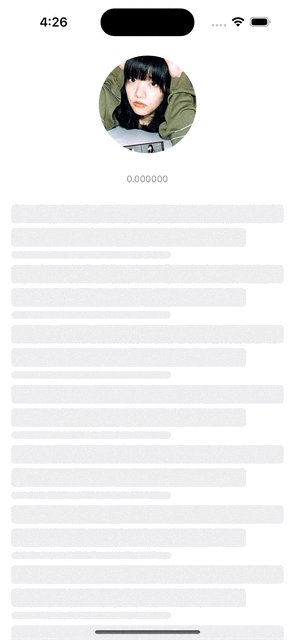
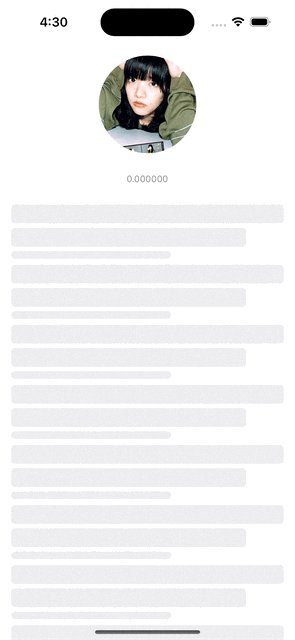
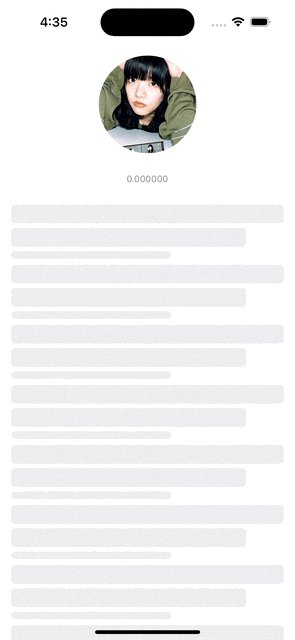
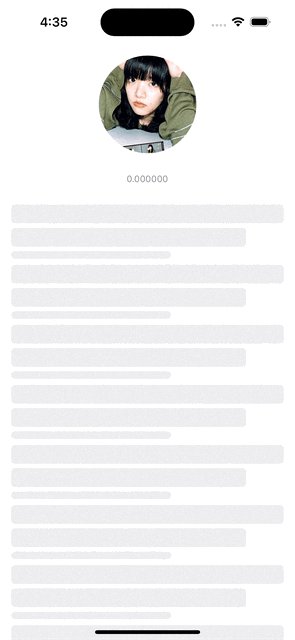
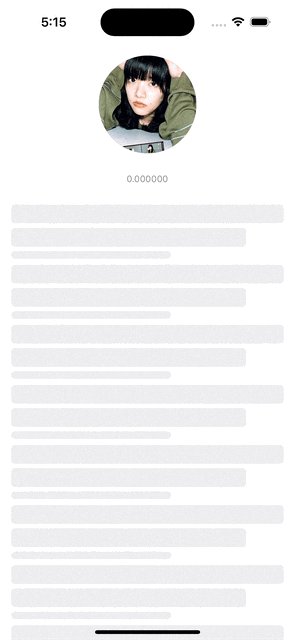
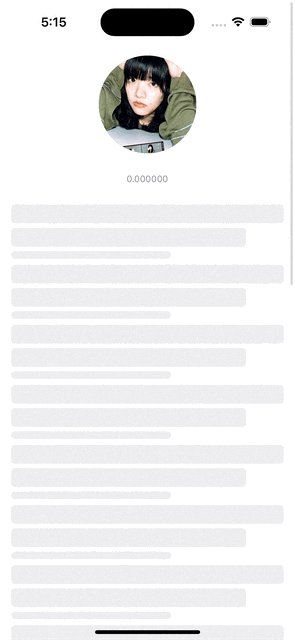
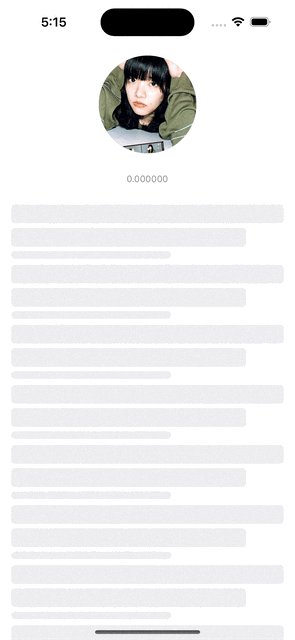
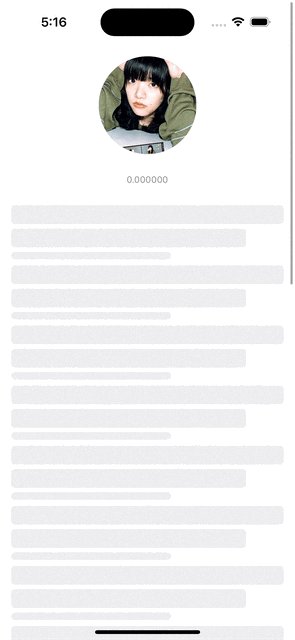
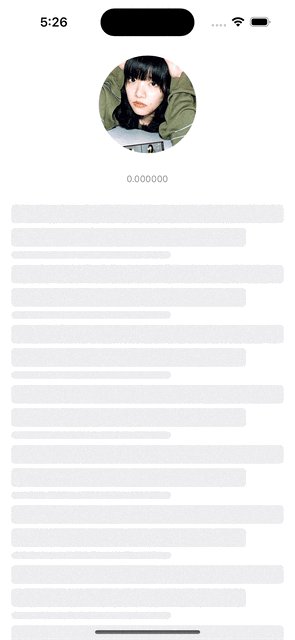
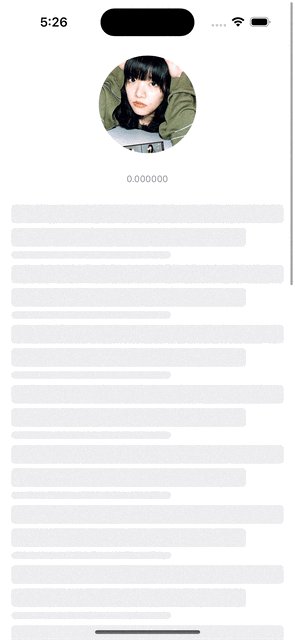
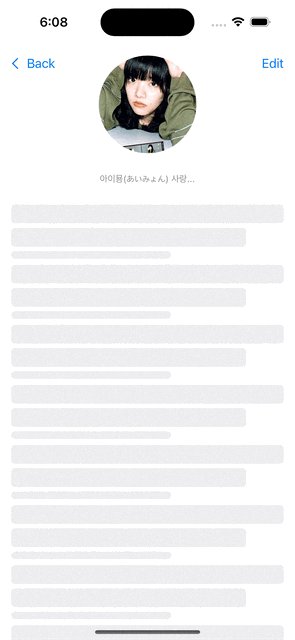
example 화면을 구성
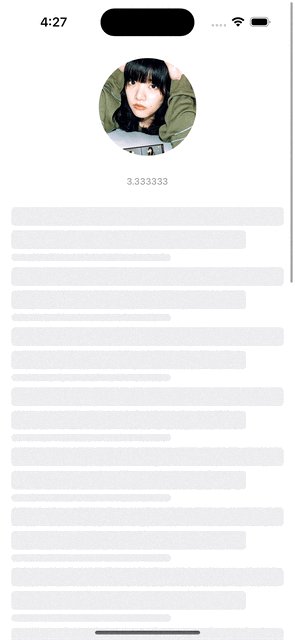
스크롤 과정에서 이미지 하단의 숫자가 변하는 것을 볼 수 있다. 해당 숫자는 이미지 상단의 CG[변수 scrollProgress]값을 표시한다.
[CG값이란? 참고!] https://velog.io/@whdvy3/IOS-CGFloat과-CGSize
IOS) CGFloat과 CGSize
정말 간단하게도 32비트에서는 Float로 처리하고 64비트에서는 Double로 처리하는 것이다. 일반 Float이나 Double을 사용하는 것보다 좋은 것 같으니 자주 애용해야겠다.너비와 높이의 값을 저장할 수
velog.io

우리가 필요한것은 아래로 스크롤시 표시될 값이 아닌 상단 화면을 넘어갈때, 즉 다이나믹 아일랜드와 이미지가 겹칠 때의 상황을 필요로 하기 때문에 다이나믹 아일랜드와 이미지의 상단 부분이 만날 때, ScrollProgress 값이 1이 되도록 설정
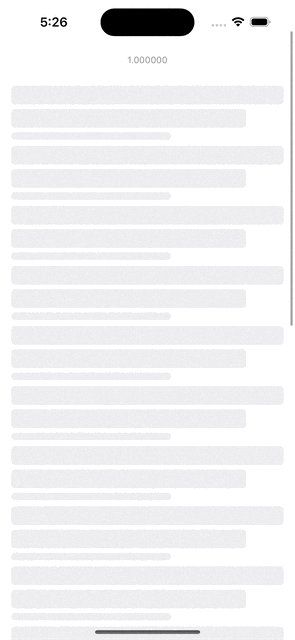
Next: 이미지가 다이나믹 아일랜드에 흡수되는 효과를 표현하기 위해 이미지가 점점 작아져 다이나믹 아일랜드 안쪽으로 숨는 효과를 추가
Step 2.

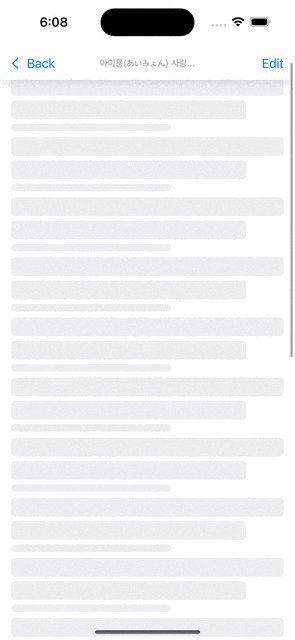
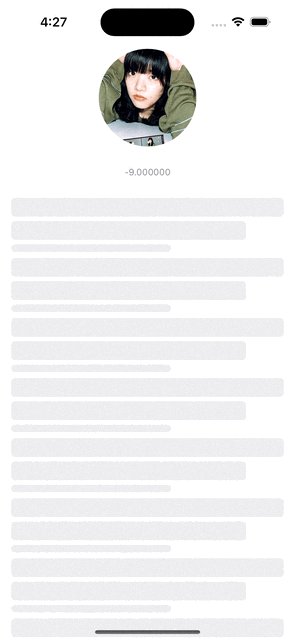
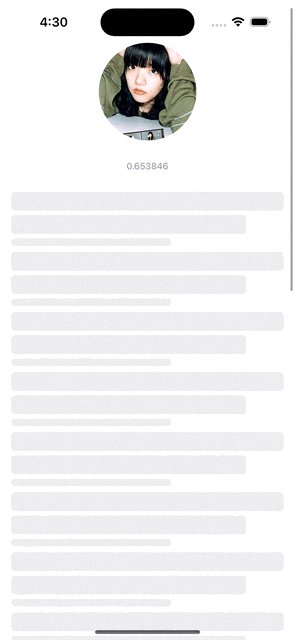
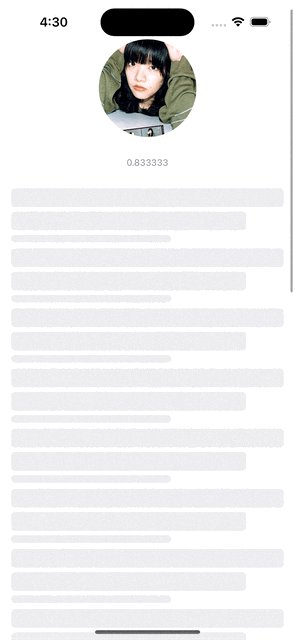
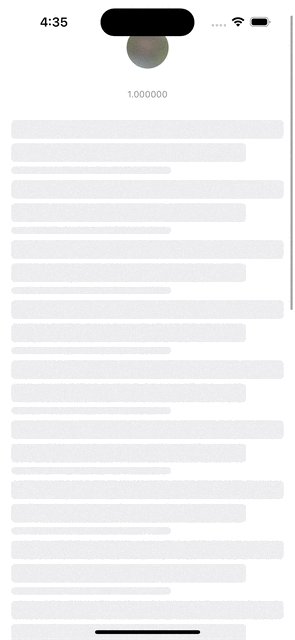
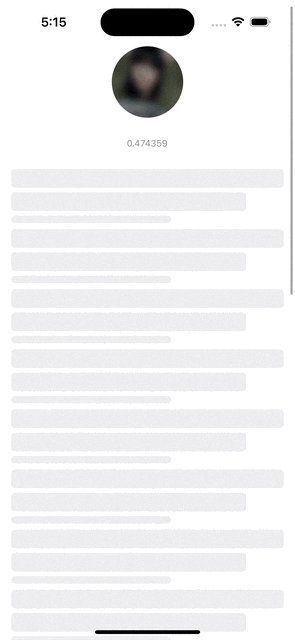
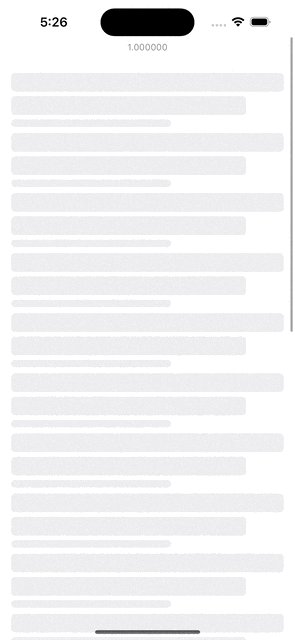
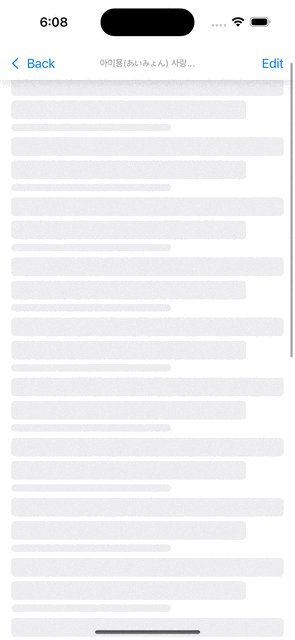
scrollProgress값이 증가함에 따라 이미지의 크기가 작아지며 Blur효과를 주는 애니메이션 효과 설정
Next: 이미지의 색상이 아직 보이므로 다이나믹 아일랜드와는 다른 피사체인것이 또렷하게 보임, 이미지의 크기가 최소화 되었을때, 다이나믹 아일랜드와 같은 색상인 검은색으로 바뀌도록 효과 추가
Step 3.

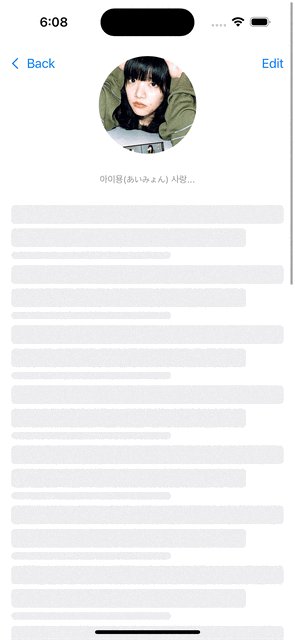
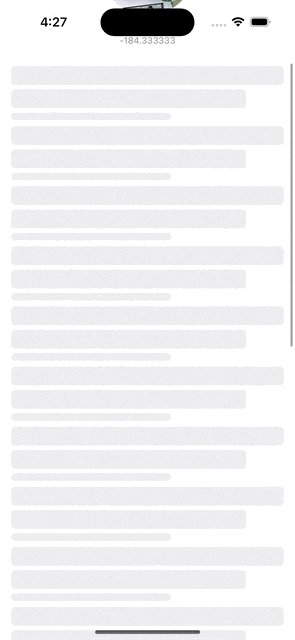
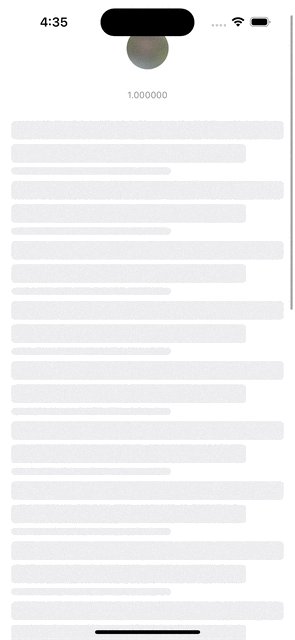
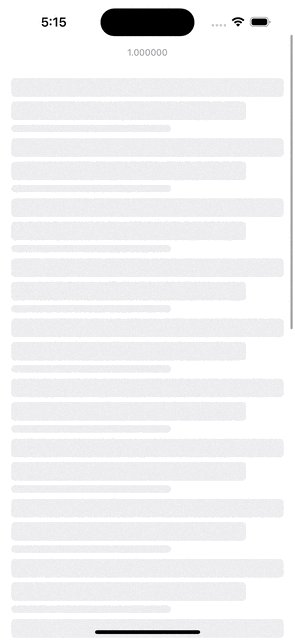
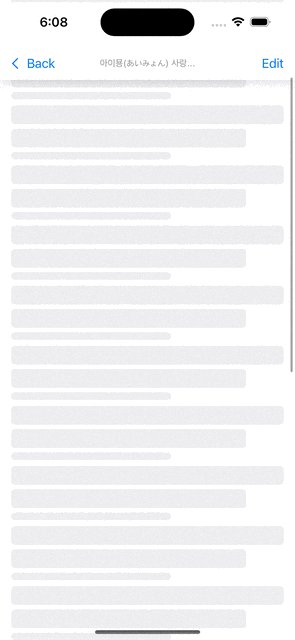
다이나믹 아일랜드와 합쳐지는 효과를 주기 위해서 이미지와 동일한 크기와 색상의 검은색 원을 이미지 뒤에 배치함
scrollProgress값이 1에 가까워질 수록 이미지가 흐릿해지는 효과를 받으므로 이미지가 Dynamic Island로 흡수되는 듯한 효과를 표현할 수 있음
Next: 이미지가 다이나믹 아일랜드를 지나쳐 유지되므로 완전히 사라지는 듯한 효과 추가
Step 4.

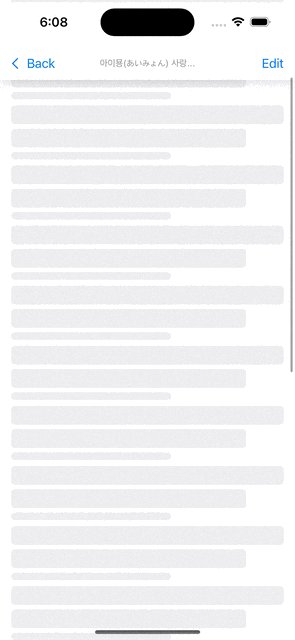
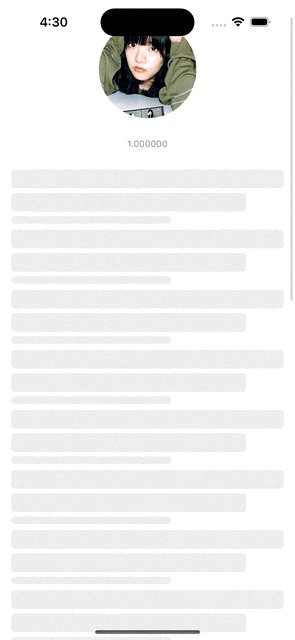
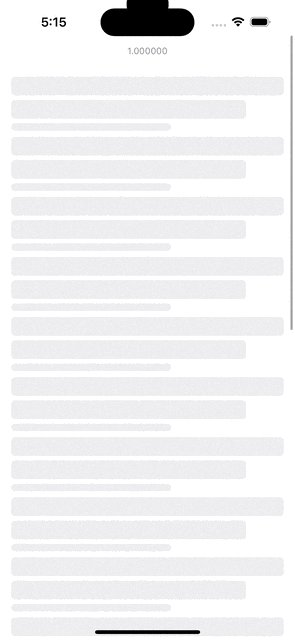
다이나믹 아일랜드 상단의 부분을 배경과 동일한 하얀색의 도형을 설정, 이미지가 다이나믹 아일랜드를 지난후 다이나믹 아일랜드 상단에 위치해둔 도형 아래로 들어가 완전히 사라져 보이는 시각적 효과
Next: 아직은 이미지가 다이나믹 아일랜드 아래로 들어가는 것처럼 보일뿐, 합쳐지는 것처럼 시각효과를 보여주지 못하고 있음
Step 5.

다이나믹 아일랜드는 View 위에 존재하지 않는 객체이므로, 다이나믹 아일랜드와 동일한 크기의 검정색 Capsule 도형을 다이나믹 아일랜드 뒤에 배치한다. 이 후, MetaBall 애니메이션 효과를 만들어 흡수되는 듯한 시각 효과 설정
Next: 이미지 하단의 글씨는 이미지와 별개로 다이나믹 아일랜드를 넘어간다. 다이나믹 아일랜드 하단에 고정되도록 설정
MetaBall 효과는 다음 영상 참고
https://www.youtube.com/watch?v=hfKGLJejAEw
Step 6.

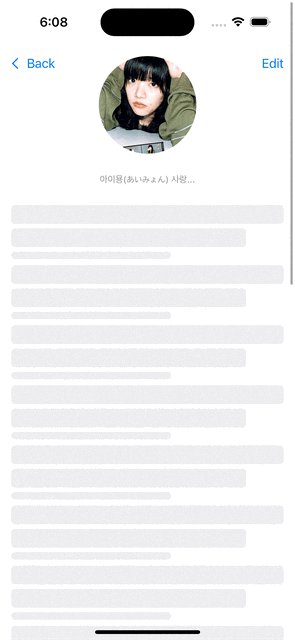
이미지 하단의 글씨가 다이나믹 아일랜드를 만나는 위치를 최대 스크롤 고정 값으로 설정, 글씨가 고정 되었을때 글씨 하단에 그림자 효과를 주어 게시글의 내용의 주제를 잃지 않는 효과.
해결해야 할 추가 문제점🙊
다이나믹 아일랜드 외의 기기들에 대한 효과 수정
'IT > IOS' 카테고리의 다른 글
| SwiftUI Metaball Animation - Kavsoft (iOS 인터렉티브 애니메이션) (0) | 2023.08.01 |
|---|---|
| SwiftUI, 아이콘전환 인터렉티브 애니메이션(shape morphing) (0) | 2023.07.18 |
| SwiftUI Blur 효과/ UIBlurEffect (0) | 2023.07.03 |
| Playground 코딩 배우기 2 총 개수 모으기 (0) | 2023.05.15 |
| Playground 코딩 배우기2 - 스위치 모으기 (0) | 2023.05.15 |



